One of 50+ Modules
Divi Image Hover Module
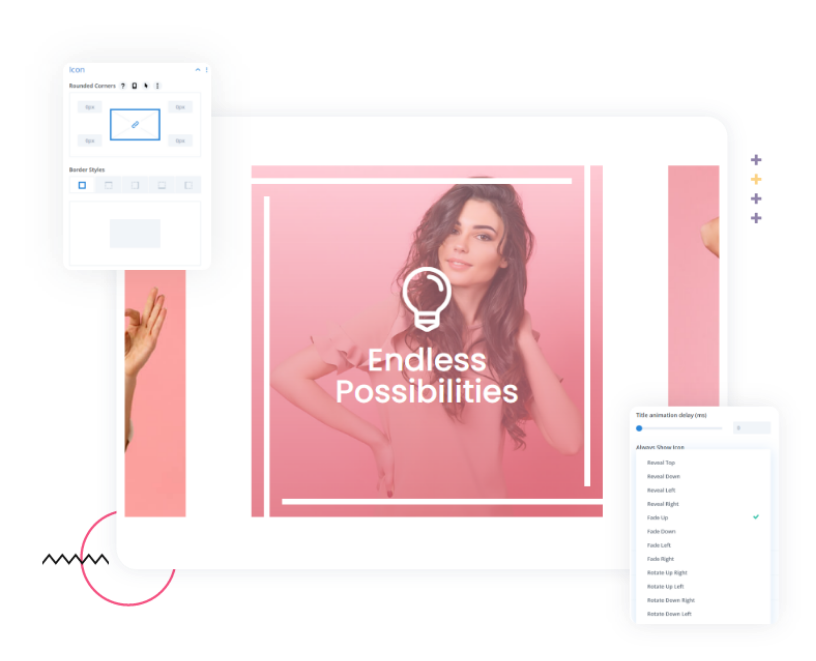
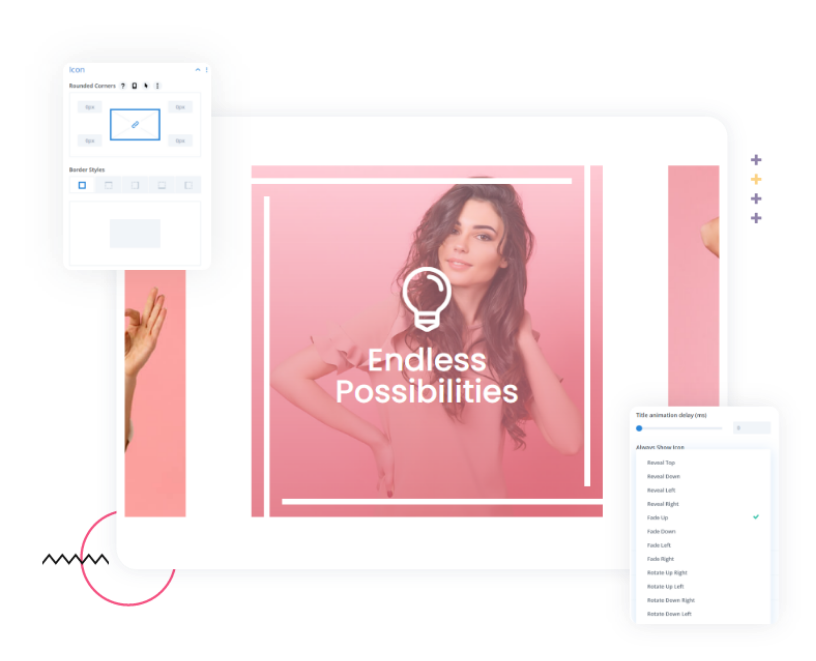
Divi Image Hover module makes your images more stunning and interactive with several hover effects. Also, you can place a title, icon, and border around the image and reveal them with attention-grabbing hover animations.

What Makes Divi Image Hover Module Different?

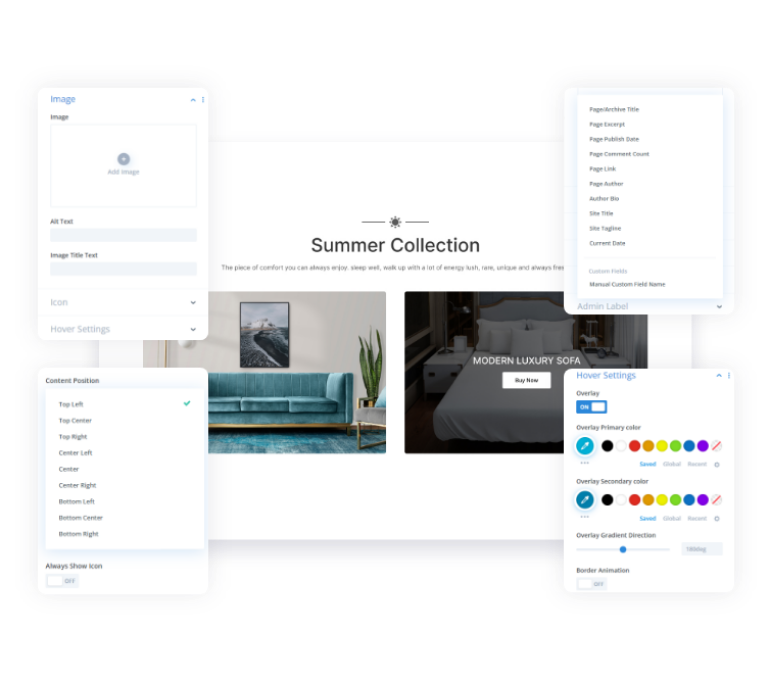
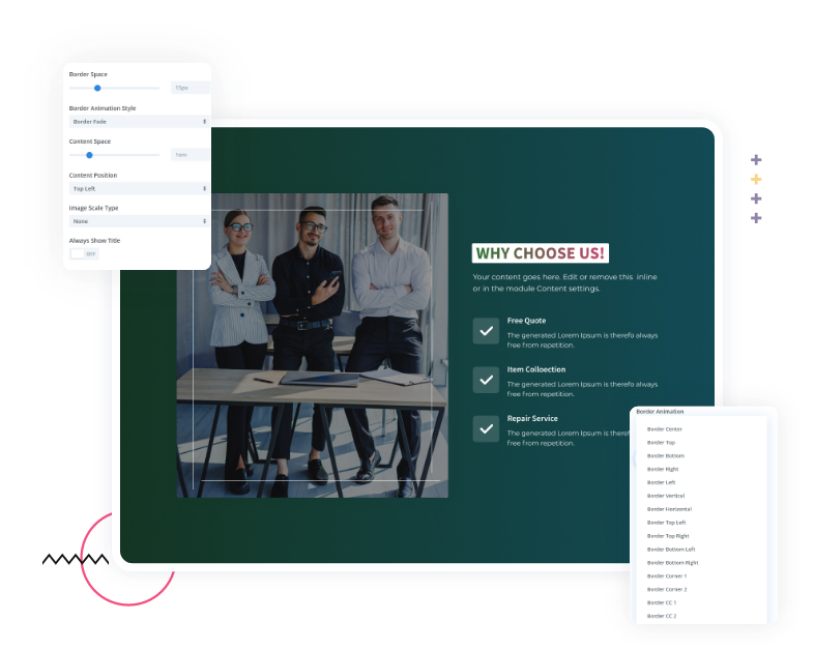
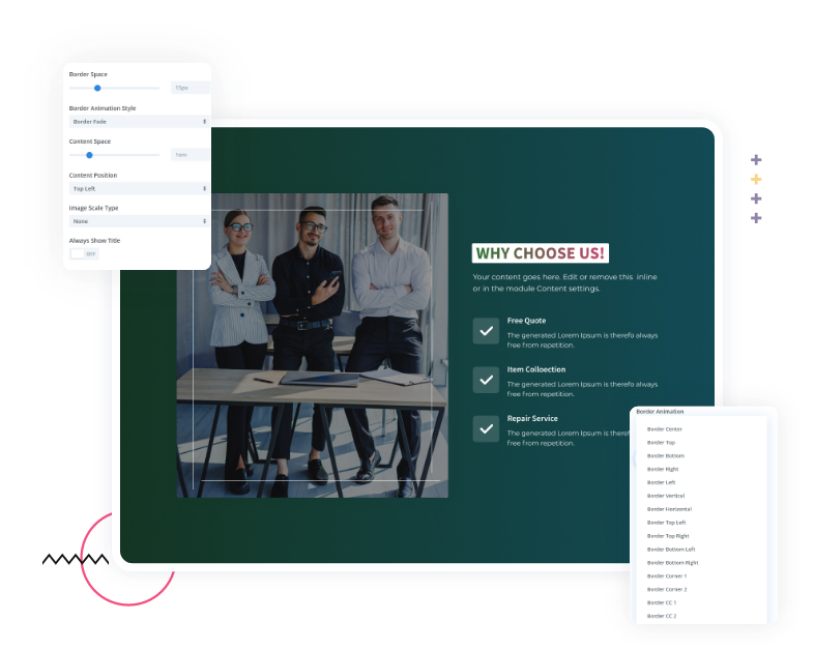
Overlay and Border Animations to Trim Divi Image
You can add an overlay gradient effect to the image and customize the gradient direction as you wish. In the same way, place a border around the image and reveal it with 19 distinct animation effects. You can also change the border color & width and set an adjust placement from the image edge.

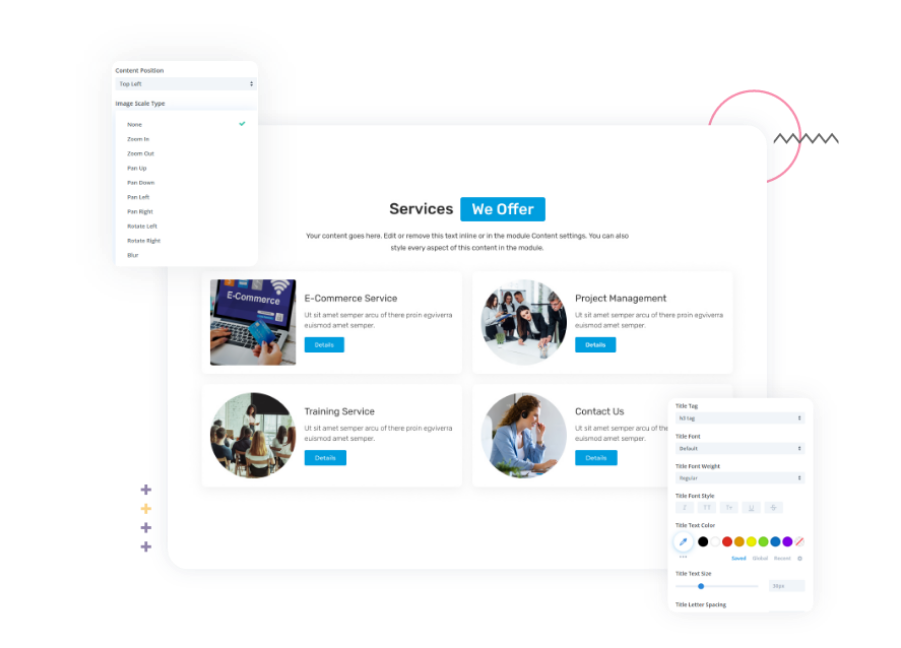
Image Scale On Hover Effects for Divi
With our module, you can apply 9 different scale effects on the image, including Zoom in-out, Pan up-down, and Rotating left-right. So, pick one of the scale effects and visualize your picture with an appealing look in hover mode.


More Animation Effects for Divi image module Alternatives
You have 12 stylish content & icon revealing animation effects that trigger while hovering over the image. Also, you can control the animation delay time. Besides, you can add several graphical effects like hue, saturation, brightness, contrast, blur, and more to the images.

What Makes DiviFlash Image Hover Module the Right Choice?
DiviFlash Image Hover is a next-gen version of the Divi default image module. It brings incredible hover effects, including all the necessary features to give your image an artistic look. Let’s have a look at them-
- Show images with a title & icon
- Individual stylers for image, title & icon
- Image overlay with 9+ Hover Effects
- 19+ Border border revealing animations
- Image filtering effects like hue, saturation, and more
- Custom spacing for each element
From Beginners to Divi Professionals, Everyone Loves DiviFlash!
They trust us, and this should give you peace of mind.
Take Your Divi Website to the Next Level with DiviFlash!
We offer a 14 Day Money Back Guarantee, so joining is Risk-Free!



