Did you know Chrome grabs 72.5% web browser market share?
Well, they deserve it.
Speed and simplicity are the reason people love this browser. But if you take the data from web developers and designers, I guess it will cross 90% market share.
Wondering Why?
In a word- Their extension on the chrome web store. Using extensions with the Chrome browser is a breeze.
From spell-checking to CSS property check, chrome extensions make the developer’s and designers’ life way easier. Today we’ll see some of the best Chrome extensions for web developers and designers to use on a daily basis.
22 Best Chrome Extensions for Web Developers and Designers
Here are My reviews on $22 top Devs and web developer extensions for chrome 2023.
1. Web Developer Checklist


A great tool from Toptal that evaluates the violation of best Practice.
By this tool, you can discover any problem regarding-
- Best Practice
- Performance
- SEO
- Security
- Mobile
- Usability
- Code Quality
- Security
- Analytics & Monitoring
- Semantics
- Accessibility
- Social media and structure Data etc.
Limitation: The test is not so accurate about meta-Description
Pricing: Free
2. Loom – Screen Recorder & Screen Capture


If screenshot doesn’t fulfill your purpose, Loom is the right tool for you. Yup, it allows you to record the screen and camera easily.
More than 21 million people are using this awesome tool right now. This could be a great Chrome extension for web developers and designers.
Limitation: No downloading option only creates a link
Pricing:
| Starter | Business | Enterprise |
| Free | $12.50 | Negotiable |
3. ColorPick Eyedropper


As web designers, sometimes we need to find the exact color code of a web page. But finding that exact code is not a cup of tea. Thankfully, ColorPick Eyedropper is here to solve this problem.
Limitation: Need practice to figure out how it works
Pricing: Free
4. Lightshot (Screenshot Tool)


Not just Devs and developers, this is the tool everyone is needed. An easy screenshot tool that allows the user to capture a customizable screenshot.
With lightshot, You can….
- Take a screenshot in one click
- Edit screenshot in place
- Select and highlight any part of the page
- Copy the screenshot in the clipboard
- Save on a computer or upload to the cloud
Limitation: Can’t capture the full page though
Pricing: Free
5. JSON Viewer


This open-source tool makesprinting JSON and JSONP easier for developers. Runs even offline; this tool comes with 27 built-in themes.
Some standout Features are-
- Syntax highlighting
- Clickable URLs (optional)
- Collapsible nodes
- Toggle the button to view the raw/highlighted version
- Works with numbers bigger than Number.MAX_VALUE
- Option to show line numbers, customize your theme and tab size
- Sort json by keys
- Option for C-style braces and arrays
- Scratchpad
Limitation:Does not support syntax highlighting
Pricing: Free
6. WhatFont


Font plays a big role in visualization- No doubt about it. Notice a web font on a web page and want to use it on another project; this is a common scenario for Developers and web designers. For those, Whatfont could be so handy.
Just by hovering on the web page, you can identify which font they have used on the website.
Limitation: The UX could be better.
Pricing: Free
7. CSSViewer


For displaying the underlying HTML and CSS code, CSS Viewer is a game-changer extension.
To use it, you only need to click the toolbar icon and just hover on the page to inspect the elements. Though it was designed as a Firefox add-on, now it’s an open-source Chrome extension.
Limitation: Properties don’t display
Pricing: Free
8. Lorem Ipsum Generator


Looking for some filler text for demo websites?
This Chrome extension is what you really need. It works just as the name indicates and generates filler text for a quick solution.
This extension can turn any graphic elements into documents without any formal copy. Publishers and graphic designers mostly use this.
Pricing: Free
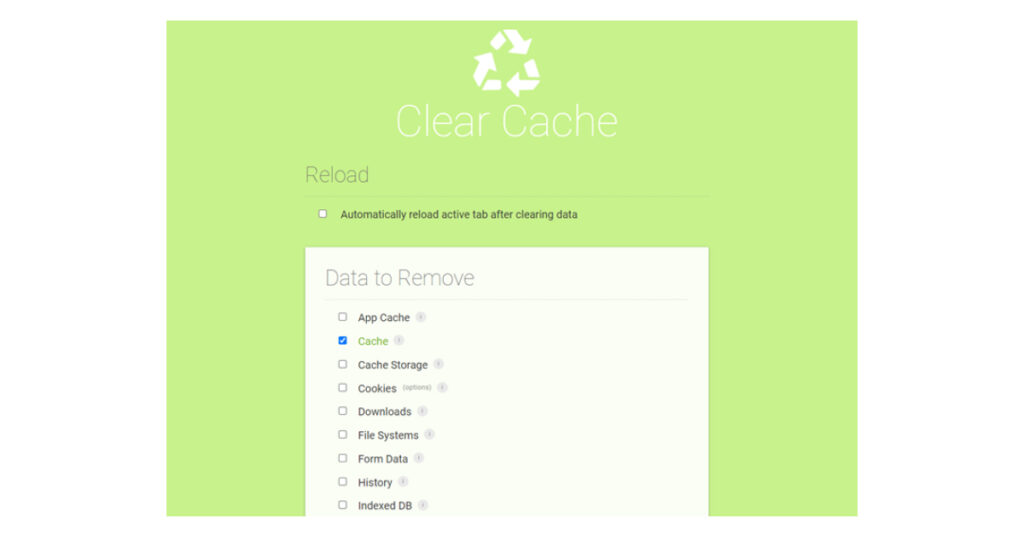
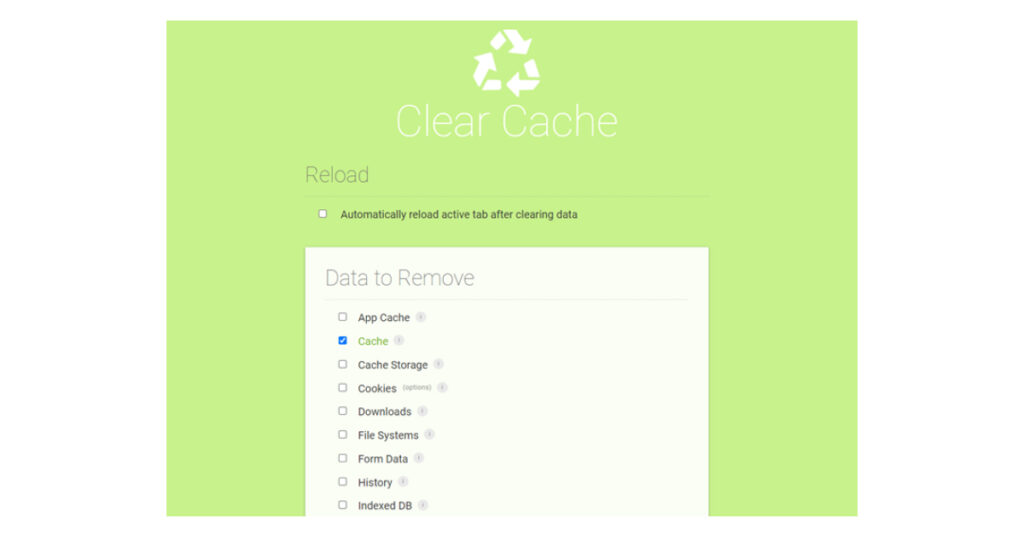
9. Clear Cache


Caches are annoying.
And sometimes, clearing the cache can fix a lot of things. The clear cache is such a Chrome extension that will allow you to clear the data from the system in one click.
The best part is that the tool will ask you which data you want to remove and only clear those caches.
Limitation: It will be great if have a warning before clearing everything
Pricing: Free
10. PerfectPixel


Markup designers adore this tool for its pixel-perfect accuracy. This is most handy for those who prefer Minimalistic UI design.
Most of the features are included in the free version, but obviously, the Pro version has come advance features like-
- No ads
- Premium support
- Appearance customization
- Layer rotation
Limitation: Make problem while Work with local files
Pricing: Free+ Premium
11. Fonts Ninja


Another font identification tool that works just like Whatfont. The only difference is the interface; it’s much smoother to use.
This tool can detect over 3k font, which is commonly used in the Web designing industry.
Limitation- Can’t identify a font in images
Pricing: Apart from the free version, there is also a paid version with more advanced features. And it costs $29/Year.
12. Dimensions


The extension works just like the name suggests, measuring the screen dimension. If you’re in the web design industry, you know well how a few pixels can make a big difference.
A must-have toolkit for web designers- that’s for sure.
Limitation: Takes time to figure out how it works
Pricing: Free
13. UX Check


User experience matters.
………More than ever now.
And for those who want to do a quick Heuristic evaluation, this extension is the right one for them. When you add this tool to your chrome browser, it will open Nielsen’s Ten Heuristics in a side pane by which you can do a usability inspection.
Feeling curious, what were those Ten Heuristics? The legendary Jakob Nielsen (“guru of Web page usability”) put together 10 core principles of UX in 90″ s, and these are-
- Visibility of system status
- Match between the system and the real world
- User control and freedom
- Consistency and standards
- Error prevention
- Recognition rather than recall
- Flexibility and efficiency of use
- Aesthetic and minimalist design
- Help users recognize, diagnose, and recover from errors
- Help and documentation
Limitation: Seems buggy
Pricing: Free
14. ColorZilla


After taking the Firefox developer extensions by storm (over 5 million downloads-Holy Molly!), ColorZilla is finally on Chrome. Add the extension and identify all the color goodies on the website.
So what will you get with ColorZilla?
- Eye Dropper,
- Color Picker,
- Gradient Generator
- Palette Viewer
- Pick colors from Flash objects.
In a word, everything you need to get the color reading easily.
Limitation: Not a great tool as a color Analyzer
Pricing: Free
15. Check My Links


Links are the integrated part of the Website (well, obviously!).
But not all links are healthy.
Like a Broken link! Check My Links is a link checker tool that detects all the broken links by crawling the Web Page. This is a time saver hero for Web developers, content creators, and web designers.
Limitation: Not 100% accurate on redirection links
Pricing: Free
16. Checkbot: SEO, Web Speed & Security Tester


Imagine how it could be if you could check Web speed, SEO, and Security at a glance.
Too good to be true, isn’t it?
Checkbot made this happen. It is a powerful testing tool that will let you know what needs to be fixed to improve your site’s overall health.
The coolest part is it can test up to 100 pages at once. Plus, you can export the report in CSV and PDF. This is a handy tool, especially for those who just enter the SEO world (I mean relatively new).
Limitation: The basic or free version has URL limit
Pricing:
| Basic | Professional |
| For quickly checking small websites | For in-depth audits & reporting |
| Free | $120/Yearly |
17. EditThisCookie


Over 400,000 users worldwide prove how useful this cookie manager is. And Interestingly enough, it is the first cookie manager extension on Chrome.
So what can you do with this cookie manager? Here is a sneak peek-
- Edit/create cookies
- Add a new cookie
- Delete cookies
- Block cookies
- Search cookies
- Protect cookies
- Export/Import cookies in JSON,
- Limit the maximum expiration date of any cookie
- Remove old cookies and improve the performance
Limitation: Ask for a lot of persimmons (some are very credentialed and can cause safety issues)
Pricing: Free
18. BrowserStack


Let’s be honest- cross-browser compatibility testing is the biggest pain for developers.
Sounds cliché but 100% true.
Luckily, BrowserStack comes as a quick fix. Test your webpage on any browser (desktop, Tablet, or mobile) seamlessly.
What I really appreciate about this extension is its uncompromising security. SOC2 compliant, I never had to think about my site’s (& account’s) safety.
Limitation: Cannot add simulators
Pricing
| Desktop | Desktop & Mobile | Team | Enterprise |
| Test on real desktop browsers (1 user) | Test on 3500+ real desktop & mobile browser combinations (1 user) | Test on 3500+ real desktop & mobile browser combinations(5 user) | Enterprise-grade testing for large teams |
| $29 / month | $39 / month | $150 / month | Contact sales |
19. LT Debug


A One-click debugging tool that will take your headache of debugging web issues.
From HTML to JSON converters, this excellent extension will greatly help testers, developers, and web designers in their day-to-day tasks. Let me show you what this tool can do-
- Replay on LambdaTest Cloud
- Real-Time Test
- Modify Header
- Block/Redirect Requests
- Throttler
- Add/Remove Query Param
Limitation: You need to pay for the premium version to get most of it
Pricing
| Free | Live | Real Device | Enterprise |
| 1 Parallel Test | >25 parallel test | >25 parallel test | 25+ parallel test |
| $0 | $15PER MONTH | $25PER MONTH | Contact sales |
20. HTML Validator


Mainly for developers, this tool is actually a browser extension to check the code, and syntax of your HTML pages.
When you active this extension, the number of errors of an HTML page is seen with an icon in the browser status bar.
Limitation: Not fully HTML5 compliant
Pricing: Free
21. Grepper


So, you’re a coder?
Then this Query & Answer System Grepper is about to change your life. It’s like a coder’s search engine, surely it will save tons of time and energy.
Limitations: The free version doesn’t work perfectly anymore
Pricing
| Personal | Pro | Business Teams |
| For individual developers | For professional developers | For companies and teams |
| Free | $5 per month | $12 per user / month |
22. Wappalyzer – Technology profiler


Works as a CMS or framework detector on the website you visited.
It reveals-
- Programming languages,
- CRM,
- Analytics,
- Payment processors,
- E-commerce platform,
- Marketing tools,
- CDN
- JavaScript Libraries
Limitation: Their CMS detection is not updated
Pricing
| Free | Starter | Team | Business | Enterprise |
| Upto 2 months | $149 / mo | $249 / mo | $449 / mo | $849 / mo |
Final Words……
See, Most of the extensions are free (& full of goodies)?
So, why won’t you take this advantage Chrome is offering you!!!!I am not saying they will solve all your problems. But one thing is for sure- they will save a hell lot of time.
By the way….Did I miss any of the Chrome extensions that make your life easy? Let me know in the comment section.


0 Comments