Divi lightbox is an enthusiastic feature to present images with a fancy look that creates premium impressions among visitors. However, opening images in the lightbox in divi isn’t easy and quick work to be done. Nevertheless, you can try some simple ways to use the divi lightbox feature for pictures.
Today in this article, we will take you through 2 different effortless procedures. So, let’s jump to the deep of these procedures and get a detailed demonstration.
How to Open Images in Divi Lightbox Using DiviFlash Image Gallery Module?
DiviFlash is an all-in-one divi plugin that comes with many premium & easy-to-customize gallery modules; such as the packery, justified, and advanced image gallery. All of these image galleries bring you the lightbox along with other features. Nevertheless, the image hover box module of the DiviFlash plugin has the image lightbox feature.
However, today we will try the advanced image gallery module to open an image inside the divi lightbox. So now, it’s time to jump to the deep of the DiviFlash advanced image gallery module to its capabilities.
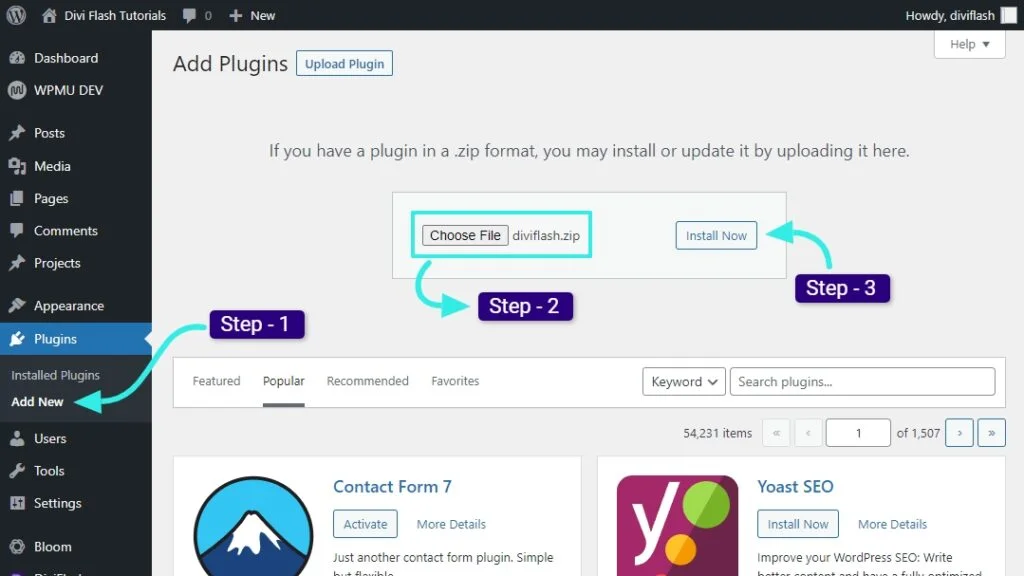
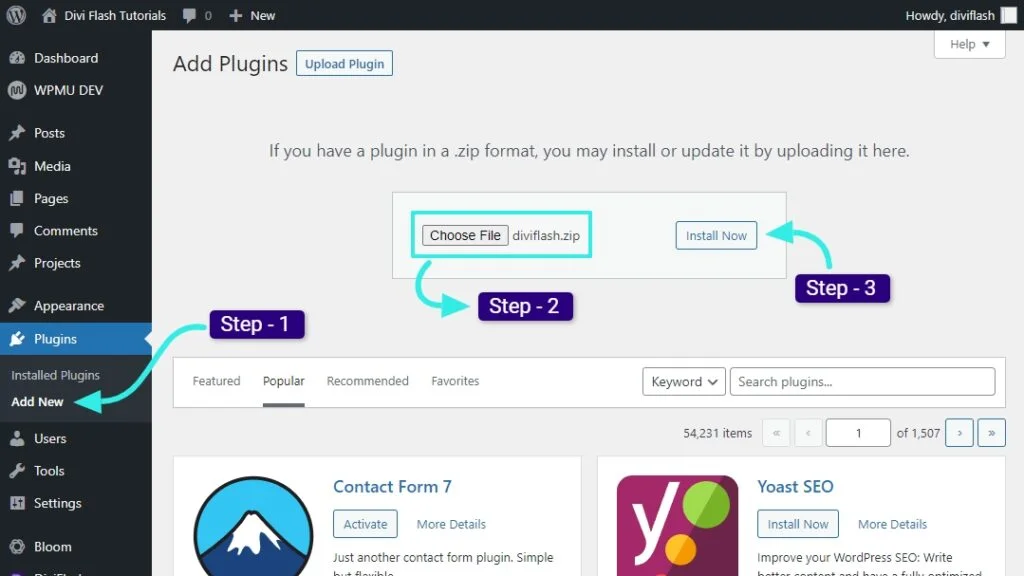
Step 1:
Upload, install & activate DiviFlash plugin from your WordPress dashboard.


Step 2:
Now open divi builder and locate advanced image gallery module to create a gallery in divi lightbox.


Step 3:
Afterward, go to the content tab of the module and hit the add new item button. Clicking the button will take you to the WordPress media library for further customizations. Now select multiple images to create an image gallery in the divi theme.


Step 4:
After creating the divi image gallery section, turn on image lightbox feature of content tab gallery setting. You can also allow users to download the image by activating lightbox download button.
Step 5:
Now go to the image gallery and click on a specific image to open in a lightbox in divi. Moreover, you get the image slider with arrow navigation and a download button on the viewport.


How to Use Divi Lightbox for Pictures without Plugin?
Opening an image using divi under lightbox in divi isn’t an exhausting journey at all. Default divi image module conveys the facility for you. However, the broad design facilities & freedom to show image lightbox alluringly with DiviFlash is not achievable with this divi module.
Using the image module, let’s begin the design process of opening an image in a lightbox in the divi theme.
Step 1:
Select image module from divi builder and add an image.


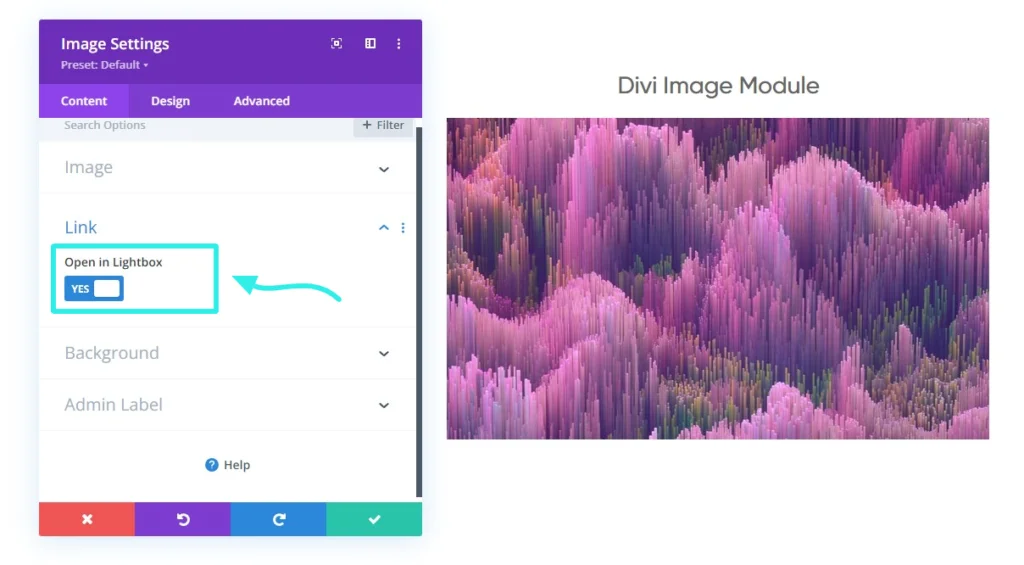
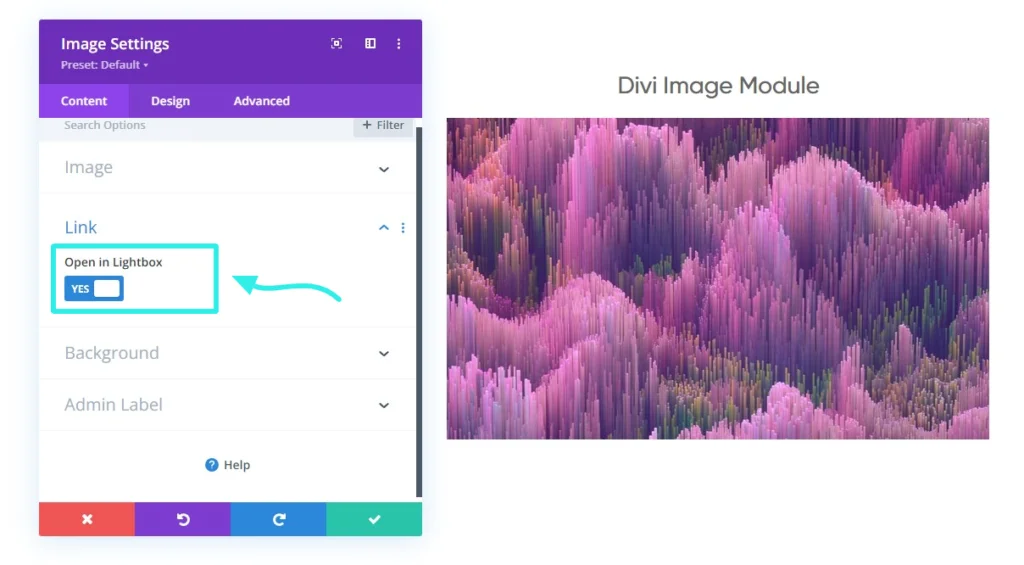
Step 2:
Activate the open in lightbox option from content tabs link feature. As a result, you will see your image opening in a lightbox while clicking over it.
Conclusion
Opening an image in the lightbox gets your visitors a better interpretation and close view. Today, we have explained two methods, freemium & premium, that you can follow to achieve your desire of using a lightbox with an image.
Using DiviFlash will allow you to go beyond limitations to show images mesmerizingly. Also, the arrow navigation makes the lightbox more transparent to view images one by one. However, follow the second method if you want a simple lightbox feature, and your demand is less.
Leave a comment on which journey you would love to sit.


I’m currently testing DiviFlash in a new website and so far I like it a lot.
But when I try to use the gallery lightbox feature it doesn’t work and I get this error in the Chrome inspector console:
Uncaught ReferenceError: lightGallery is not defined
at df_ic_use_lightbox (imageCarousel.js?ver=1.1.1:145:9)
at imageCarousel.js?ver=1.1.1:124:9
at NodeList.forEach ()
at imageCarousel.js?ver=1.1.1:6:16
at imageCarousel.js?ver=1.1.1:133:3
Do you know what may be wrong? Thanks!
Hi Luis,
Thanks for your comment.
We can’t see any issue on our test server.
If you can share temporary login information of your website we can have look from the inside?
You can create a support ticket here to keep things private – https://diviflash.freshdesk.com/
Looking forward to hearing from you.
You can open a gallery from a single link
Hi Matias,
Thanks for your comment. Unfortunately, it’s not possible to open a gallery from a single link.
If you need further assistance, you can contact our support team.
https://diviflash.freshdesk.com/
Thanks,
Team Diviflash.
Hey!
Image gallery settings doesn’t show open in lightbox toggle. When I started my website I clearly remember it was there, and I clicked on it. Now it dissapeared. Can you help me how to wizard it back?
Thanks,
Judit
Hi Judit,
Sorry to hear that you’re having trouble finding the lightbox opiton. The lightbox setting is supposed to be shown within the gallery module. You can locate this option under the ‘Gallery settings’ within the module settings. However, please ensure that you are using the most recent versions of both Diviflash and the Divi theme, and clear all caches. After that check again.
If you continue to experience difficulties in locating the lightbox option, we strongly recommend reaching out to our dedicated support team to address the issue. You can create a support ticket here – https://diviflash.freshdesk.com/
Regards,
Team DiviFlash.