Divi Popup by DiviFlash has several targeting, trigger, and, customizing options and supports the Divi frontend builder functionality.

To start go to your WordPress dashboard and follow this file path: DiviFlash > Dashboard > Extensions. Here, turn on the Popup extensions. And hit the “Save Changes” button.
Once the setting is saved, look at the WordPress dashboard navigation bar. It adds a new settings option named “DF Popups”. Click on it.
Note: Once the setting is saved, look at the WordPress dashboard navigation bar. It adds a new settings option named “DF Popups”. Click on it.

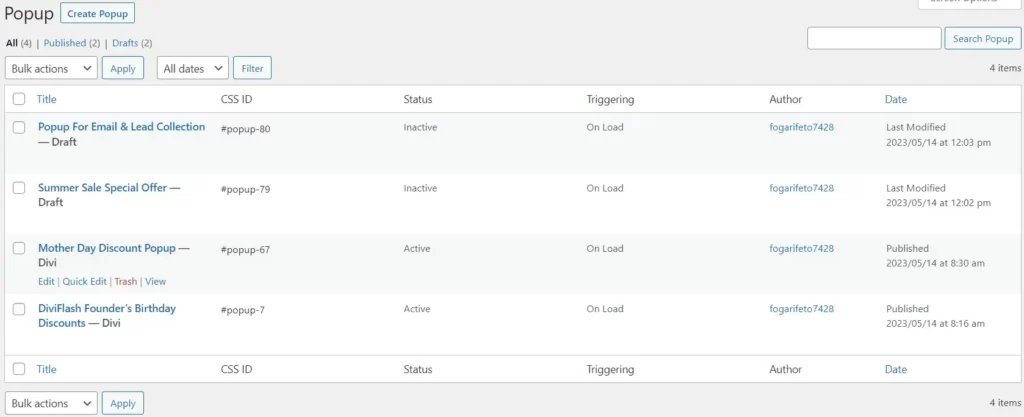
The next screen appears with a table list of all your popup. If you are starting for the first time, it will be an empty list. Click the “Create Popup” button. And, you will see a popup editor screen.
Popup Editor

DiviFlash popup editor includes:
- Popup Title
- Popup Content
- DiviFlash Popup Settings
Popup Title: Enter a title for your popup. It requires for your backend settings purposes and won’t show with the live popup.
Popup Content: The content area provides all the facilities for creating popups. You can add text, links, images, videos, etc. It also offers the Divi builder functionality to create popup content. And, Divi library layout can be used from here.
DiviFlash Popup Settings: There are plenty of controlling and customizing features for the popup in the DiviFlash popup Settings option. These are divided into four categories. These are:
- General
- Display
- Design
- Cookie
General

Popup Status: Activate the popup display on your website.
Trigger Type: Choose from six trigger types as the website visitor’s action to show the popup.
- Click: Use this trigger type to show a popup with a click action.
- CSS Selector: Define the CSS class or ID for the click trigger type selector. Don’t forget to add that CSS class or ID in the Advanced tab of the module settings.
- On Load: Use this trigger type to show the popup upon page load.
- Delay: Set the duration (in seconds) between the after-page loading and the before-popup trigger.
- On Scroll: Use this trigger type to show the popup after scrolling a specific point on a web page.
- Scrolling Trigger Offset: Enter the scrolling length in pixels or % based on the targeted point of your website.
- Scroll To Element: Use this trigger type to show the popup when hovering over a certain part of the website.
- Scroll To Element Trigger Selector: Define the CSS class or ID for the targeted element selector. Don’t forget to add that CSS class or ID in the Advanced tab of the module settings.
- On Exit: Use this trigger type to reveal the popup while the visitor going to exit the page.
- On Inactivity: Use this trigger type to show a popup when visitors have been inactive for some time.
- Inactivity Duration: Enter the duration in seconds of user inactivity.
Popup Target ID: Auto-generated ID. Assign this ID to your targeted element/content as like link or URL.
- Display Schedule: From here, you can always display the popup or set two schedule options:
- Date And Time: Select the start and end date and time to display the popup.
- Recurring: Show the popup on the same day every week.
Closing CSS Selector: Define the CSS class or ID of the button or text which will be used instead of the default close button. (You should hide the close button)
Prevent Page Scroll: Enable this option to disable page scrolling on the visitor’s end when the popup is displayed.
Display

Specify User Role: Set the custom role type to show the popup. Here, checking the “All” box disables other role types and shows the popup for any type of visitor.
Specify User Device: Set popup showing based on Desktop, Tablet, and Mobile devices.
Condition Settings: Conditions are used to determine where your popup will display. Apply include or exclude conditions for the entire site or certain posts, pages, projects, etc. If you select a specific post type, such as post, page, project, or category, you’ll see another box.
Here, leave that box blank to select all post types. But, if you want the popup to show on specific pages, write the post title in that box.
Design

Popup Position: Choose from 9 different positions to display the popup on the screen.
Animation Style: Choose from 8 different animation styles for popup opening effects.
Animation Duration: Set the animation speed of the popup in milliseconds. (1 sec = 1000 ms)
Animation Delay: Specify the animation revealing speed in milliseconds. (1 sec = 1000 ms)
Animation Timing Function: Choose from versatile motion types for the popup revealing animation.
Overlay Background Color: Set the overlay background color.
Overlay Background Gradient: Set the overlay background gradient.
Hide Close Button: Enable this option to make the popup close button disappear.
Close On Overlay Click: Enable this option to let visitors turn down the popup by clicking outside the popup content area.
Close Button Position: Choose from 9 different positions to display the close button on the screen.
Move Close Button Inside Popup Area: Enable this option to place the close button inside the popup area.
Note: Visitors can close the popup with the “Esc” (Escape) key on the keyboard.

Close Button Design: Enabling this opens up several design options for the close button.
- Button Color: Choose the color for the close button.
- Button Font Size: Set the font size of the close button, in pixels.
- Button Font Weight: Specify the weight of the close button font.
- Button Line Height: Define the line height of the close button, in pixels.
- Button Background Color: Choose the background color for the button.

Note: The following four options allow you to adjust the spacing, width, and roundness of the close button. Here, you can apply values around it individually (top, right, bottom, left). To do this, click the Unlink Slide button. And, clicking on Default Value Unit (PX) opens a dropdown to choose a different unit.
- Button Padding: Apply padding around the close button.
- Button Margin: Adjust the margin around the close button.
- Button Border: Set the width of the close button border.
- Button Border Radius: Set the border radius to determine the roundness of the close button border.
- Button Border Color: Give color to the close button border.

Cookie Activity: Set the popup displaying the activity period.
- Never: Choose “Never” for keeping the default schedule settings of the popup. This option doesn’t generate any cookies for the user’s end.
- Per Period: Choose the “Per Period” option to schedule it according to (Hour, Day, and Month). Selecting this opens up the following options:
- Period Type: Define the popup run time according to hour/date/month.
- Period Value: Add the period value according to the previous option’s choice.
- Once Only: Display the popup once only.




Is it possible to preview the Popup?
It’s in the visual builder so you always can see what you creating. To see this on the live website you need to publish it. Because it’s based on conditions. I hope you understand.
For what ever reason the cookie options aren’t showing up, just the save button. Is there something I am missing?
Hi Matt,
Sorry to hear that the cookie options aren’t showing up. However, could you please make sure that you’re using the latest version of the Diviflas and Divi theme. If these are not the most recent versions, we recommend updating them to the latest releases. After updating, clear all caches and recheck to see if the issue persists.
If you continue to experience the issue, we strongly recommend reaching out to our dedicated support team to address the issue. You can create a support ticket here – https://diviflash.freshdesk.com/
Regards,
Team DiviFlash.
Hi
I have a button on my website that opens a form when clicked. It works fine. However, there is a problem when I submit a message through the form. When I click ‘Send message,’ the popup box automatically closes, and I don’t receive either a confirmation or error message. I can only see them when I click the button to open the form again.
My question is whether there is a way to keep the popup box open. So, if I submit a message through the form, the box doesn’t close automatically.
Regards,
Fredrik
Please verify if a closing selector has been added to the “Send message” button. If it has, kindly remove the closing selector and check again. If the problem persists, we suggest contacting our support team for assistance. Feel free to reach out to them via email at support@diviflash.com.