Getting started
Divi flip box module by DiviFlash allows you to create interactive blurbs with before and after effect. You can reveal additional content in the back on hover. It has title, content, image, icon on both sides with multiple hover flip animation. It also has a button on the back. This module is best to show portfolio, services, products, and many more. Let’s drive in and see details about this beautiful flip box module for Divi.
Divi Flip Box Content Options
The content option consists of several options like builder view for visual builder, title, content, Button for Backside, Image/Icon, animation, Background, etc.

Builder View
The builder view in the flip box allows you to change the view mode and stick to it. You can select view mode to the backside while working on it. It will enable you to see the changes without hovering over in the visual builder.

Content
This is where you can add title and content for both the front side and backside.
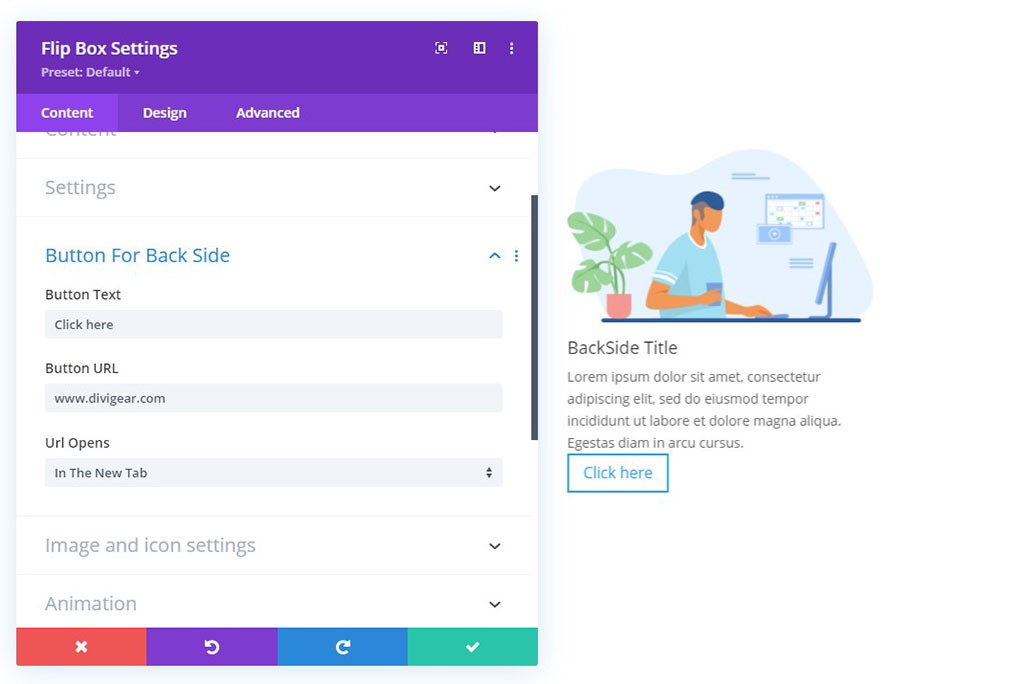
Button For Backside
Here in this option, you can add text, URL, and select the URL open option for your Backside button. While editing this option, you might want to change the visual builder mode to the backside, so the changes are visible on your visual builder. Button Design options are available in the Design tab.

Image and Icon Settings
Here is the option to choose the images for your flip card. You can also use the icon instead of the picture. Turning ON, the icon option will bring the design elements like a list of icons, color, size, alignment, background, and circle options for your icon.
Animation
One of the core features of the Divi Flipbox module is animation. Here in this module, we have four different animations (Rotate, Zoom, Slide, and Fade) with a selection option for the animation direction (Left, right, up, down, and the only zoom have a center). You also have the control for Transition Duration, delay, and six different speed curves.
Divi Flip box module has a content floating effect for rotate animation type, which will give your flip box a 3D look!

Setting
Here is an option for you to adjust the height of your container if it is required.
Background Front Side
Here you can select the background color for the front side of your flip box. You can also use a gradient color or background image. Background Image does have options like selecting image size, position, and repeat.
Background Back Side
Here you can select the background color for the Backside of your flip box. You can also use a gradient color or background image. Background Image does have options like selecting image size, position, and repeat.
Link
This link option is to link your whole module.
Background
This background option will apply under the module. Any animation you select will keep this background beyond.
Admin Label
Divi flip box can be given a custom label so that it does not need to only display as “Module-Type” on your page builder. You can use any name that is convenient for you.
Divi Flip Box Design Options
Now it’s time to style the flip card section with a massive collection of design resources. You can design every single element you gave in the content tab. We added all the possible design settings to make the module unique and resourceful. For easy navigation, we set the grounds into a different option with a name. You can use the search to find a specific design option as well.

Content Vertical Alignment
Vertical Alignment allows you to set your content in three different positions (Top, Center, and Bottom). This option is also available for the Backside.

Image Style
The image styling option can help you to align the image as per your need. It also can control the width of the image or force the image to the full width. This option is also available for both sides.

Image Border
Image border is another option to enhance your image design scope. Here you will find the option to make the image rounded in the corner, including other border options like style, color, width, etc. You will also find the same settings for your backside image.

Title
Titles for front and back offer you the same option to design your title. It has all the necessary text editing options to make your title eye-catching. The title settings have all the font designing options, including text alignment, color, and sizing. Besides these, you have the control to set the title tag as per your requirement.

Content
Unlike the title, content designing also has the same design option for front and back content. It has all the necessary text editing options to make your content noticeable. The content settings have all the font designing options, including text alignment, color, and sizing.
Button
The button is only available in Backside. Here in the button design option, you have all the features to design your button. You will find Alignment, Font styling, Background setting, sizing, border, box-shadow, and more for creating the button.

Border
In the border design area, you will have three different border options. One is for the whole module, and the other two are for the front and backside. All of them have rounded corners, styling, color options.

Custom Spacing
Spacing is one of the core features of our modules. Default Divi modules come with two spacing areas one is for margin, and another is padding. We break this down into the individual elements in our module. You can use margin padding to the container, wrapper, Image, Icon, title, content on both the front side and backside. You also have the regular margin padding as well.

Front Side Box Shadow
Here you can pick a box-shadow style to enable box shadow for your flip box front side. Once enabled, you can customize your box-shadow with positioning, strength, color, etc.
Back Side Box Shadow
Here you can pick a box-shadow style to enable box shadow for your flip box backside. Once enabled, you can customize your box-shadow with positioning, strength, color, etc.
Sizing
Sizing options help to create a responsive design. Here you have the option to control the width and height of your flip box module. This option is available in the regular Divi module and does the same thing for all modules.
Spacing
These are two spacing options just like the default divi module. You can add margin and padding to your whole module. This is the same margin padding you will find in the last two items of the custom spacing option.
Box Shadow
Here we have another box-shadow which will apply on the whole module, and it will remain the same while the module flips.
Animation
Every Divi module, row, and section comes with advanced animation options. This flip box module also has this feature to explore.
Divi Flip Box Advanced Options
Everything you need to create an excellent Divi flip card section and take full advantage of the module can be found in the content and design tab. However, if you want even more control over the module’s appearance using the CSS, you can venture further into the Advanced tab. When combined, there is nothing that can’t be customized.

CSS ID & Classes
CSS ID: Assign a unique CSS ID to the element used to assign custom CSS styles from within your child theme or Divi’s custom CSS inputs.
CSS Class: Assign any number of CSS classes to the element, separated by spaces, which can be used to assign custom CSS style from within your child theme or from Divi’s custom CSS inputs.
Custom CSS
There are three different custom CSS areas in the Divi flip box module you can target and set your custom CSS code there. In each CSS input box, there is a sign “?” that will tell you which class has been targeted.
Visibility
Divi Builder offers the option to hide your chosen modules on specific devices. This option is also available in the Divi Flip Box Module.
Transitions
If you are using any animation or hover effect, then this duration, delay, and curve will define your transition length, time, and way. This is also available in all modules.
Position
Here you can take full control over the relative, absolute, and fixed position. This option is also available in every Divi module and works almost the same for all.
Scroll Effects
Scroll Effects are customizable animations that react to your visitors as they scroll up and down the page. This feature is available on every Divi module and works the same for all.
NOTE:
Any setting that has a mobile icon will allow you to customize according to devices. You can select different settings for desktop, tablet & Mobile.
A mouse pointer in the setting will allow you to set a hover effect on this element.



